| Bildiğiniz gibi bloggerda milyonlarca şablon var al al kullan,ama bunların hemen hemen hepsi ingilizce yada farklı bir dilde olan blogger şablonlarıdır.Bizde yine farklı bir dilde olan bir blogger şablonunu alıp kendi dilimize çevirdik.Bu blogger şablonu özellikle haber blogu yada sitesi yapmak isteyen arkadaşlar için gayet kullanılşlı bir tema oldu.Blogger haber şablonunu biz tamamen çevirdik ve düzenledik |
|
DEMO GÖRÜNÜM
DOWNLOAD
Bu şablon tamamen etiketlerle çalışan ve etiketli iyi kullanmanızı gerektiren bir
şablondur.Zaten profesyonel haber siteleride bu işi böyle yaparlar, etiketleri verimli ve
etkili kullanırlar.Aşağıda şablonun özelliklerini anlattıkça ne demek istediğimiz
anlayacaksınız.Şablon içerisnde:
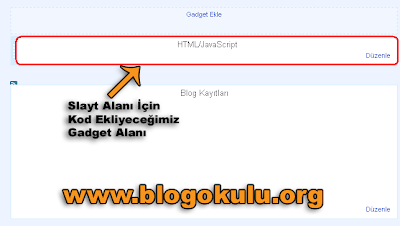
Blogger Haber Şablonuna Slayt Alanın yerleştirmek için: Aşağıdaki kodu kopyalayıp Html/Javascript gadgeti olarak resimde gösterdiğimiz yere yapıştırıyoruz.
<div id='featuredContent'>
<div class='sliderwrapper' id='featured-slider'>
<script>
document.write("<script src=\"/feeds/posts/default/-/haberler?max-results="+numposts3+"&orderby=published&alt=json-in-script&callback=showrecentposts3\"><\/script>");
</script>
</div>
<div id='paginate-featured-slider'>
<ul>
<script>
document.write("<script src=\"/feeds/posts/default/-/haberler?max-results="+numposts3+"&orderby=published&alt=json-in-script&callback=showrecentposts4\"><\/script>");
</script>
</ul>
<div class='clear'></div>
</div>
<script type='text/javascript'>
featuredcontentslider.init({
id: "featured-slider", //id of main slider DIV
contentsource: ["inline", ""], //Valid values: ["inline", ""] or ["ajax", "path_to_file"]
toc: "markup", //Valid values: "#increment", "markup", ["label1", "label2", etc]
nextprev: ["", ""], //labels for "prev" and "next" links. Set to "" to hide.
revealtype: "mouseover", //Behavior of pagination links to reveal the slides: "click" or "mouseover"
enablefade: [true, 0.4], //[true/false, fadedegree]
autorotate: [true, 5000], //[true/false, pausetime]
onChange: function(previndex, curindex){ //event handler fired whenever script changes slide
//previndex holds index of last slide viewed b4 current (1=1st slide, 2nd=2nd etc)
//curindex holds index of currently shown slide (1=1st slide, 2nd=2nd etc)
}
})
</script>
</div>
Arama Kutusunu Ayarlayın:
Arama kutusunu düzenlemek için aşağıdaki kodları bulun.
<form action='http://www.google.com/search' method='get' target='_blank'>
<input name='sitesearch' style='display:none;' value='http://blogokulu.org'/>
<input id='search-box' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' style='width:120px;border:none;padding:3px 7px; font:12px Arial;color:#666; background:#fff;border:1px solid #ccc;' type='text' value='Haber Ara ...'/><input align='top' id='search-btn' src='http://1.bp.blogspot.com/-s0m9sepW0gc/T5ltQy2L89I/AAAAAAAAAt8/SIa8-qL5dVc/s1600/search.jpg' style='padding:0px 3px;' type='image' value='Search'/>
Haber Ara... yerine arama kutusu içerisinde görünmesini istediğiniz kelimeyi yazın.
Eiketlerle Kategori Oluşturun:
Blogger Haber Şablonu içerisinde demo görünüm de de gördüğünüz spor haberleri,ekonomi,komedi teknoloji gibi kutu içerisinde kategoriler bulunuyor.
Bu kategorileri ve kutuyu ayarlamak için.
1-Yayınladığımız yazılara spor haberleri kategorisindekilere spor etiketi ekliyoruz.
2-Yerleşim modundayken Resimde gösterdiğimiz gibi gadgete başlık olarak Spor Haberleri içerik olarak spor yazıyoruz ve kaydediyoruz.içerik ile yazılara uyguladığımız etiketin aynı olması lazım.Spor Etiketi eklediğimiz yazılar bundan sonra burda görünecek.



Hemen deneme bloğumda deneyeceğim. Tek kafamı karıştıran facebook yorum eklentisinin çalışıp çalışmayacağı.
YanıtlaSilMalefes widget kodlarında sorun var. birşeyler çakışıyor. Widget şablonlarını varsayılana döndür dediğimde şöyle http://imageshack.us/a/img252/2740/22183419.png
YanıtlaSiltemadaki şekliyle şöyle çıkıyor http://imageshack.us/a/img29/7905/10870828.pngçözemedim
Bu kategorileri ve kutuyu ayarlamak için. başlığı altındaki etiket uygulama işini yaparsan sorun çözülecektir.
YanıtlaSilyeni bir blog da daha denedim tema çalışıyor.herhangi bir sıkıntı yok.
YanıtlaSilen alttaki değişen slayt gibi olan. ne ile çalışıyor? bnde orası bomboş gözüküyor,
YanıtlaSilbahsettiğiniz kısım tamamen otomatik olarak çalışır.Yazı ekledikçe eklediğiniz son yazıdan itibaren kayarak yazılarınız o alanda görünür.
YanıtlaSilEkonomi felan oraları nasıl yapılıyo yani resimli oalrka kategori naıl ekleniyor bir türlü bulamıyorum yardımcı olurmusun
YanıtlaSilblogokulu :D paylaşmışsın zaten kusura bakma görmedim :)
YanıtlaSilÇok teşekkürler. Siz sorun yok diyince, kurcalamaya devam ettim. Sorun şuymuş, bence bunu tema paylaşımlarınızda belirtin, benim gibi acemiler bu ne be diyebilirler. Deneme bloğuma yüklemiştim ve blogda paylaşım yoktu pek. Sonradan sorunun bu olabileceğini düşündüm ve her etiket için 5 er tane paylaşım yaptım. Tema kendiliğinden oturdu. Farkına vardımki daha önce çalıştıramadığım tüm temalarda sorun buymuş.
YanıtlaSilBu temada sadece sağ kısımdaki son yorumlar ve gönderiler , temayı ilk yüklediğimde çalışmıyor. Bu widget sorunlu kaldırınız yazıyor. Son yorumlar ve popüler gönderiler önemli değil ama son gönderileri çalıştırabilsem iyi olacaktı.
Fikriniz varsa yardımcı olursanız sevinirim.
:))) beni güldürdünüz,allahta sizi güldürsün.Bişey yazmadan nasıl görünmesini bekliyorsunuz?
YanıtlaSilson yazılar ve yorumlar için widget eklemeniz lazım.Onlar kendiliğinden olmuyor.Son yazılar için Yerleşim>Gadget Ekle>Nitelikli>Recent Post yolunu takip ediyoruz ve son yazıları bu şekilde ekliyoruz ayrıca yorum içinde yine aynı yerde reccent comment yazan gadgeti ekliyoruz.
eğer isterseniz, haber siteniz mersinle ilgili heralde size güzel bir başlık yapabiliriz?
YanıtlaSilDostum bende slayt alanında ve spor haberleri alanında gerekli etiketlemeleri ve kodlamaları dediğiniz gibi yapmış olmama rağmen çıkmıyor haberler sadece en alttaki slaytta ve üstteki slaytın altında haberler olarak gözüküyor...Yardımcı olabilirsen sevinirim dostum...
YanıtlaSilkategorilendirmede kullandığınız etiketlerin bire bir aynı olması lazım.Ayrıca şablonu ilk eklediğiniz kategori gadgetlerini kesinlikle kaldırmayın,Orda ekli olan gadgetler ayrı bir şekilde kodlanmıştır.Normal Html/Javascript gadgeti olarak eklerseniz olmaz.Varolan gadgetlerde sadece içerikleri ve etiketleri değiştirirseniz bu iş olur.
YanıtlaSilŞu temaya bide video galeri eklesen süper olucak :)bekliyorum
YanıtlaSilBendede Gözükmüyor olmuyor yani
YanıtlaSilgözükmeyen nedir hocam?
YanıtlaSilen alttaki değişen slayt alanının boyutunu nasıl değiştirebilirim acaba ???
YanıtlaSilBLOG OKULU NASIL HANİ SİZ ORAYA KOYMUŞSUNUZ YA OYUN04.COM BENDE KENDİ SİTEME NASIL KOYUABİLİRİM ÖLE LÜTFEN YARDIMM
YanıtlaSilBLOG OKULU hani sizde oyun04.com reklamı koymuşsunuz ya onu nasıl yapıorsunuz bende kendi siteme öle nasıl koyabilirimm LÜTFEN YARDIMMMM
YanıtlaSilBLOG OKULU hani sizde oyun04.com reklamı koymuşsunuz ya onu nasıl yapıorsunuz bende kendi siteme öle nasıl koyabilirimm LÜTFEN YARDIMMMM
YanıtlaSilBLOG OKULU hani sizde oyun04.com reklamı koymuşsunuz ya onu nasıl yapıorsunuz bende kendi siteme öle nasıl koyabilirimm LÜTFEN YARDIMMMM
YanıtlaSilüstad ben temayı bloguma yüklediğimde alttaki resimdeki gibi harf hataları oluştu çözüm nasıl yardımcı olursan sevinirim.
YanıtlaSilhocam başlık yerine koyduğunuz resim ebatı uygun olmadığından böyle bir sıkıntıyla karşılaşmışsınız.Yerleşim>Üstbilgi den eklediğiniz resmi kaldırın sorun çözülecektir.
YanıtlaSilbu slaytı kullanmam için temayıda indirmem gerekir mi acaba ?
YanıtlaSilhangi slayttan bahsediyorsunuz hocam.Manşeti kasdediyorsanız hayır,daha önceden blogda buna benzer bir manşet eklntisi paylaşmıştım onu kullanabilirsiniz.
YanıtlaSilhocam bu haber temasını çok beğenip kurdum her bölgesi mükemmel çalışıyordu 20 gün sonra bazı bölümleri bozuldu neden böyle oldu acaba.
YanıtlaSilburadaki demosuna bakıyorum oda bozulmuş.
malesef dosya silinmiş indirilmiyor:/
YanıtlaSilHocam bu temanın durumu ne olacak bekleyelim mi yoksa başka bir tema arayışına mı gidelim.
YanıtlaSildüzelttim hocam,yapmanız gereken.
YanıtlaSilşablon>htmlyi düzenle yolunu takip edip widget şablonlarını genişlet kutucuğunu işaretledikten sonra kodlar içerisinde:
https://masolis-javascript.googlecode.com/svn/trunk/relatedpost.js
yukarıdaki adres ile aşağıdakini değiştirin sadece koyu renkli olan kısımları değiştireceksiniz.
https://johny-blogger.googlecode.com/svn/trunk/relatedpost.js
bundan 4-5 tanevar hepsini değiştirin.
şablon ve link gücellendi, kullanabilirsiniz...
YanıtlaSileğer bunları yapamazsanız temayı tekrar indirip kullanırsanız sorun çözülür.
YanıtlaSilhocam bu şablonu yeniden mi yükleyip düzenlememiz gerekiyor.
YanıtlaSilyeniden yükler düzenlersek bir daha sorun yaşamayız değil mi.
hocam indirme linki düzelmiş ancak şablonu yeniden yükledim sorunlar aynen devam ediyor.nasıl bir sorun olduğunu bu şablonun demosuna bakarak anlaşılır.
YanıtlaSilanladığım kadarıyla bu şablonun telif haklarından surunun kaynakladığı söz konusu.
Ya bu spor mağazin seçeneklerini yapıyorum ama anasayfa gibi olmuyor sadece tek haber paylaşa biliyorum bna yardımçı olurmusunuz
YanıtlaSilmahir kardeş sorun bende de var şalondan kaynaklanıyor.
YanıtlaSilhocam sorun devam ediyor sade bu şablonda değil diğer eklentilerde de var.
YanıtlaSilşablon eklentileri olan widget,silide, gibi eklentilerde de sorun var çalışmıyorlar.
arkadaşlar size tavsiyem bu temayı kullanmamanız ben çok zorluklarını çektim temayı tasarlayan jonhy adında birisi google jonhy themplates yazarsanız temalarını görürsünüz çok güzel tamalar yapıyor. fakat javascriptleri hep siliniyor yada sorun çıkıyor. bu yüzden temada 1-2 günlük problemler olabiliyor. eğer bu şablonu kullanmak istiyorsanız çok beğendiyseniz massthemplates se girin. orada temaları yayınlarken javascript lerini veriyorlar. onları indirip googla code ye yükleyin ve şablon ayarlarında eski javascript url larını bulup yenileriyle değiştirin böylece asla siteniz de problem olmaz slide ve ya etiket haberleri çalışır. eğer bunlardan anlamıyorsunuz boşuna uğraşmayın derim deymez.
YanıtlaSilFullOyunKeyfi bilgiler için teşekkür doğru daha önce jonhy themplates in birçok temasını kullandım güzel temaları var alıyor siteme kuruyorum sonradan bozuluyor emekler hep boşa gidiyor bu temadan vaz geçelim o zaman.
YanıtlaSilFacebook youtube gibi yerlere kendi linklerimizi nasıl koucaz
YanıtlaSil