
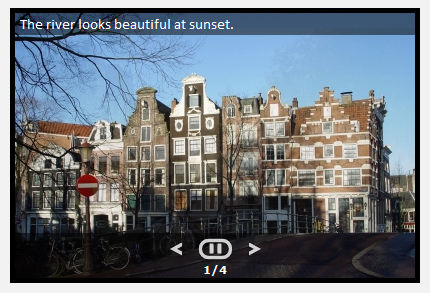
| Blogunuza eklediğiniz yazılara ait resimlerden istediğinizi slayt olarak görüntüleme imkanı veren bir eklentiyi sizlerle paylaşıyoruz.Blogunuza ekliyeceğiniz bu resim galerisini isteğinize göre boyutlandırabilir ve istediğiniz yerde görüntüleyebilirsiniz.Blogger resim galeri eklentisinde resimlerin geçişi hem otomatik, hemde tıklama yöntemi ile olur.Galerinin görünümü aşağıda resimde görüldüğü gibidir.Blogger resim galerisiniz blogumuza herzamanki gibi en basit yöntem olan gadget ekleme yöntemi ile ekliyeceğiz. |
1-Blogger Hesabımızla giriş yapıyoruz.
2-Kumanda Paneli>Yerleşim>Gadget Ekle>Html/Javascript yolunu takip edip açılan gadgetin içerisine aşağıdaki kodu yapıştırıyoruz.

<!-- Start Gadget Code Galeri http://blogokulu.org -->
<style type="text/css">
#simplegallery2 {
//CSS for sample Gallery
position: relative;
visibility: hidden;
border: 5px solid black;
margin: auto;
}
#simplegallery2 .gallerydesctext {
//CSS for description DIV of Example 1 (if defined)
text-align: left;
padding: 2px 5px;
font-family: calibri;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src="http://helperblogger.x10.mx/scripts/imagegallery.js">
</script>
<script type="text/javascript">
var mygallery2=new simpleGallery({
wrapperid: "simplegallery2", //ID of main gallery container,
dimensions: [400, 265], //width/height of gallery in pixels. Should reflect dimensions of the images exactly
imagearray: [
["RESİM LINK 1 BURAYA", "#", "_new", "IMAGE AÇIKLAMASI BURAYA"],
["RESİM LINK 2 BURAYA", "#", "_new", "IMAGE AÇIKLAMASIBURAYAE"],
["RESİM LINK 3 BURAYA","#", "_new", "IMAGE AÇIKLAMASI BURAYA"],
["RESİM LINK 4 BURAYA", "#", "_new", "IMAGE AÇIKLAMASI BURAYA"],
["RESİM LINK 5 BURAYA", "#", "_new", "IMAGE AÇIKLAMASI BURAYA"]
],
autoplay: [true, 2500, 2], //[auto_play_boolean, delay_btw_slide_millisec, cycles_before_stopping_int]
persist: true,
fadeduration: 1000, //transition duration (milliseconds)
oninit:function(){ //event that fires when gallery has initialized/ ready to run
},
onslide:function(curslide, i){ //event that fires after each slide is shown
//curslide: returns DOM reference to current slide's DIV (ie: try alert(curslide.innerHTML)
//i: integer reflecting current image within collection being shown (0=1st image, 1=2nd etc)
}
})
</script>
<div id="simplegallery2"></div>
<!-- End Gadget Code Galeri http://blogokulu.org -->
Kod İçerisinde:
- Resim galerisinin boyutunu değiştirmek için kod içerisinde renkli olarak belirttiğimiz, 400, 265 değerlerini değiştirin.400 genişlik, 265 yükseklik değerini ifade ediyor.
- Galeride görüntülemek istediğiniz resme ait image linkini “RESİM LİNK 1 BURAYA” yazan yere yapıştırıyoruz.
- # yerine galerideki resme tıklayınca açılmasını istediğiniz URL adresini yazıyoruz.
- Galeride resmin üst sol tarafında bulunan kısa açıklama için ise “İMAGE AÇIKLAMASI BURAYA” yazan yere yazıyoruz.Yazı tipi içinde calibri yazan yere istediğimzi yazı tipini yazıyoruz(Arial,Comic,Verdana…v.b)
- Galeride resimlerin otomatik olarak kaymasını istemiyorsanız renkli olarak belirttiğimiz true yerine false yazıyoruz.
- Slayt geçiş hızı için de 2500 değerini değiştirerek ayarlayabilirz.

