 Blogger gadget ekleme yöntemiyle bir kaç tık sonunda blogunuzda
navigasyonlu bir dikey menü olmasını istermisiniz ? Blogger dikey menü ile
blogunuzun kenar çubuğunda, footer (alt alanlara) menüler ekleyebilir istediğiniz şekilde
linkler verebilirsiniz. Blogger dikey menü eklentisini gadget olarak blogunuza
eklemek için yapmanız gerekenleri maddeler halinde sıralyacağız. Bu maddeleri sırası ile
okuduğunuzda ve uyguladığınızda sizde blogger dikey menü eklentisini blogunuza
eklemiş olacaksınız.
Blogger gadget ekleme yöntemiyle bir kaç tık sonunda blogunuzda
navigasyonlu bir dikey menü olmasını istermisiniz ? Blogger dikey menü ile
blogunuzun kenar çubuğunda, footer (alt alanlara) menüler ekleyebilir istediğiniz şekilde
linkler verebilirsiniz. Blogger dikey menü eklentisini gadget olarak blogunuza
eklemek için yapmanız gerekenleri maddeler halinde sıralyacağız. Bu maddeleri sırası ile
okuduğunuzda ve uyguladığınızda sizde blogger dikey menü eklentisini blogunuza
eklemiş olacaksınız.
Blogger Dikey Menü Eklentisini bloguma nasıl eklerim?
1-Blogger Hesabınızla giriş yapın.
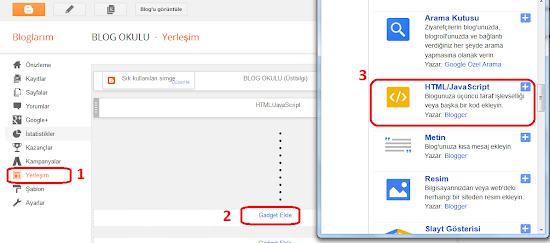
2-Yerleşim>Gadget
Ekle>Html/Javascript yolunu takip edip, açılan pencereye aşağıdaki kodu
kopyalayıp yapıştırıyoruz.

Kod içerisinde mavi renkle belirttiğimiz "URL ADRESİNİZ" kısmına adresimizi yazıyoruz, kırmızı yere ise menudeki ismi yazıyoruz.<!-- Blogger Dikey Menu Code From http://blogokulu.org/ --> <style> #v-menu { margin: 0; padding: 0; font-family: Verdana, Helvetica, Arial, sans-serif; } #v-menu { width: 275px; } #v-menu ul { list-style: none; text-indent: 0px; } #v-menu li { margin-top: 0px; border-bottom: 1px solid #414141; } #v-menu a { font-family:Verdana, Geneva, sans-serif; font-size: 15px; font-weight:bold; font-variant: inherit; padding: 0px; color:#CCC; display: block; padding: 13px 50px; height: 26px; line-height: 26px; text-decoration: none; background:#333 url(http://1.bp.blogspot.com/-ajlWgyGZgjk/UiX0wp6VUaI/AAAAAAAADSI/R4DmpDf5onc/s1600/menu-bg.png) no-repeat; text-shadow: 1px 1px 1px #111; -webkit-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715); -moz-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715); -o-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715); -ms-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715); transition: all 600ms cubic-bezier(0.47, 0, 0.745, 0.715); } #v-menu a:hover { background: #5e5e5e url(http://1.bp.blogspot.com/-8u6hsdoTEOU/UiX0wdeLrEI/AAAAAAAADSE/0MRS8eDrgJU/s1600/hover-bg.png) no-repeat; font-size: 14px; padding: 13px 60px; -webkit-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715); -moz-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715); -o-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715); -ms-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715); transition: all 600ms cubic-bezier(0.47, 0, 0.745, 0.715); } #v-menu a:visited { background:url(http://1.bp.blogspot.com/-8u6hsdoTEOU/UiX0wdeLrEI/AAAAAAAADSE/0MRS8eDrgJU/s1600/hover-bg.png) no-repeat; } #v-menu a:active { background:url(http://1.bp.blogspot.com/-8u6hsdoTEOU/UiX0wdeLrEI/AAAAAAAADSE/0MRS8eDrgJU/s1600/hover-bg.png) no-repeat; } </style> <div id='v-menu'> <ul> <li><a href="URL ADRESİNİZ">blogokulu</a></li> <li><a href="URL ADRESİNİZ">blogokulu</a></li> <li><a href="URL ADRESİNİZ">blogokulu</a></li> <li><a href="URL ADRESİNİZ">blogokulu</a></li> <li><a href="URL ADRESİNİZ">blogokulu</a></li> <li><a href="URL ADRESİNİZ">blogokulu</a></li> </ul> </div> <!-- Blogger Dikey Menu Code From http://blogokulu.org/ -->
Örnek:
gibi.<li><a href="http://blogokulu.org/2014/11/blogger-dikey-menu-eklentisi-navigasyonlu.html">Blogger Dikey Menü</a></li>

0 yorum:
Yorum Gönder
Belirtmek istediğiniz farklı konular varsa Burdan Yazabilrisiniz...