
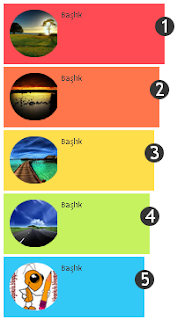
Bildiğiniz gibi bloggerde eklenti olarak hali hazırda popüler yayınlar eklentisi zaten mevcut, biz ekliyeceğimiz birkaç satırlık kod ile mevcut popüler yazılar eklentisini renkli ve maus ile üzerine geldiğimizde resimleri dönen animasyonlu bir popüler yazılar eklentisi haline getireceğiz.Buyrun,demo görünüme bir göz atalım.Eğer beğenirseniz yazının devamını okuyup renkli animasyonlu blogger popüler yazılar eklentisini blogunuza nasıl ekliyebileceğinizi anlatalım.
2-Kumanda Paneli>Şablon>Htmlyi Düzenle yolunu takip edip widget
şablonlarını genişlet kutucuğunu işaretledikten sonra,
3-Html kodları içerisinde Ctrl+F yardımı ile ]]></b:skin> kodunu aratıp buluyoruz.
4-Aşağıdaki kodu kopyalayıp bulduğumuz ]]></b:skin> kodundan önceki kısma yapıştırıyoruz.
#PopularPosts1 ul{margin:0;padding:5px 0;list-style-type:none}
#PopularPosts1 ul li{position:relative;margin:5px 0;border:0;padding:10px}
#PopularPosts1 ul li:first-child{background:#ff4c54;width:90%}
#PopularPosts1 ul li:first-child:after{content:"1"}
#PopularPosts1 ul li:first-child + li{background:#ff764c;width:87%}
#PopularPosts1 ul li:first-child + li:after{content:"2"}
#PopularPosts1 ul li:first-child + li + li{background:#ffde4c;width:84%}
#PopularPosts1 ul li:first-child + li + li:after{content:"3"}
#PopularPosts1 ul li:first-child + li + li + li{background:#c7f25f;width:81%}
#PopularPosts1 ul li:first-child + li + li + li:after{content:"4"}
#PopularPosts1 ul li:first-child + li + li + li + li{background:#33c9f7;width:78%}
#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"}
#PopularPosts1 ul li:first-child + li + li + li + li +li{background:#7ee3c7;width:75%}
#PopularPosts1 ul li:first-child + li + li + li + li + li:after{content:"6"}
#PopularPosts1 ul li:first-child + li + li + li + li + li +li{background:#f6993d;width:72%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after{content:"7"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li +li{background:#f59095;width:69%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after{content:"8"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li{background:#c7f25f;width:66%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{content:"9"}
#PopularPosts1 ul li:first-child:after,
#PopularPosts1 ul li:first-child + li:after,
#PopularPosts1 ul li:first-child + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{position:absolute;top:20px;right:-15px;border-radius:50%;background:#353535;width:30px;height:30px;line-height:1em;text-align:center;font-size:28px;color:#fff}
#PopularPosts1 ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:70px;height:70px;}
#PopularPosts1 ul li a{font-size:12px;color:#444;text-decoration:none}
#PopularPosts1 ul li a:hover{color:#222;text-decoration:none}
#PopularPosts1 img{
-moz-border-radius: 100px;
-webkit-border-radius: 100px;
border-radius: 100px;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
transition: all 0.3s ease;
}
#PopularPosts1 img:hover {
-moz-transform: scale(1.2) rotate(-560deg) ;
-webkit-transform: scale(1.2) rotate(-560deg) ;
-o-transform: scale(1.2) rotate(-560deg) ;
-ms-transform: scale(1.2) rotate(-560deg) ;
transform: scale(1.2) rotate(-560deg) ;
}
Bu kodu ekledikten sonra blogger popüler yayınlar eklentisi blogunuzda varsa, zaten otomatikmen şeklinin değiştiğini göreceksiniz.Eğer yoksa Blogger Kumanda Paneli>Tasarım>Gadget Ekle>Popüler Yayınlar gadgetini blogumuza eklediğimizde görünüm olarak demo görünümde verdiğimiz animasyonlu,renkli, dönerli,blogger popüler yazılar eklentisine sahip olacaksınız güle güle kullanın.

Bloguma Ekldeim Fakat Resimler Görünmüyor Hocam
YanıtlaSilhttp://serbesetkinlik.blogspot.com/
Sorun Çözüldü Çok Teşekkür ederim
YanıtlaSilBEN SİTENİZDEKİ TEMAYI KULLANIYORUM SİZİN GİBİ YAZININ SAĞ TARAFINA EKLEMEK İSTİYORUM NASIL YAPABİLİRM ??
YanıtlaSilpopüler yayınlar gadgetini ekleyin ardından bu kodu uygulayın,gadgeti yerleşim modundayken sağ tarafa sürükleyip bırakın.hepsi bukadar.
YanıtlaSilYA BEN REKLAMDAN BAHSEDİYORUM SAĞ TARAFA ADSENSE REKLAMI EKLEMİYORUM BİR TÜRLÜ YARDIM :(
YanıtlaSil<table><tr><td>yazınızı buraya yazın</td><td>adsense reklam kodunu buraya yapıştırın</td>>/tr></table> html modundayken bu şekilde düzenleme yaparsanız olur.
YanıtlaSilPeki tek tek eklemeden yolu varmı bisürü sitede var olmuyor neyse cevapladgınız için teşekkürler
YanıtlaSiltek tek eklemeden yolu var.yakında onunla ilgili bir yazı yaınlayacağım,takip ederseniz uygularsınız.
YanıtlaSilçok güzel oldu teşekkürler eline saglık
YanıtlaSililginizden dolayı teşekkürler:)
YanıtlaSilBenım Blogdada O Sorun Var :( Nasıl Düzeltin Kardeşim Yardım Eder Misiniz Banada ?
YanıtlaSilkamillleeeeeeeeeeeerrrrrrrrrrr :)
YanıtlaSilyerleşim>popüler yayınlar>gadgeti düzenle linkini tıklayıp açılan gadgetde göster>Küçük Resim kutucuğu var onu işaretlerseniz görünür.
YanıtlaSil