<style type="text/css">
nav {
width: 960px;
height: 100px;
margin: 120px auto;
text-align: center;
}
.top-menu li {
display: inline-block;
text-align: center;
margin: 30px 5px;
position: relative;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
}
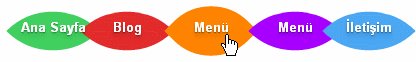
.top-menu li:hover {
margin: 30px 20px;
}
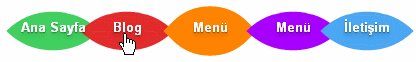
.top-menu li:active {
margin: 30px 33px;
}
.top-menu li a {
width: 100px;
height: 100px;
z-index: 9999;
position: absolute;
top: 35px;
font-weight: bold;
display: block;
text-decoration: none;
font-size: 20px;
color: #fff;
text-shadow: 0px 1px 1px rgba(0,0,0,0.4), 0px 4px 6px rgba(0,0,0,0.1), 0px 9px 11px rgba(0,0,0,0.1);
-webkit-transition: all 0.1s linear;
-moz-transition: all 0.1s linear;
-o-transition: all 0.1s linear;
}
.top-menu li:active a {
font-size: 26px;
top: 30px;
text-shadow: none;
}
.top-menu li div.menu-item {
width: 100px;
height: 100px;
display: block;
-webkit-transition: all 0.2s ease;
-moz-transition: all 0.2s ease;
-o-transition: all 0.2s ease;
-webkit-border-top-left-radius: 100px;
-webkit-border-bottom-right-radius: 100px;
-moz-border-radius-topleft: 100px;
-moz-border-radius-bottomright: 100px;
border-top-left-radius: 100px;
border-bottom-right-radius: 100px;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
}
.top-menu li:hover div.menu-item{
-webkit-border-top-left-radius: 80px;
-webkit-border-bottom-right-radius: 80px;
-moz-border-radius-topleft: 80px;
-moz-border-radius-bottomright: 80px;
border-top-left-radius: 80px;
border-bottom-right-radius: 80px;
-webkit-transform: rotate(225deg);
-moz-transform: rotate(225deg);
-o-transform: rotate(225deg);
}
.top-menu li:active div.menu-item{
-webkit-border-top-left-radius: 50px;
-webkit-border-bottom-right-radius: 50px;
-moz-border-radius-topleft: 50px;
-moz-border-radius-bottomright: 50px;
border-top-left-radius: 50px;
border-bottom-right-radius: 50px;
}
#home { background: #41D05F; }
#cataloge { background: #E42B2B;}
#price { background: #ff8400; }
#about { background: #a800ff; }
#contact { background: #49a7f3; }
</style>
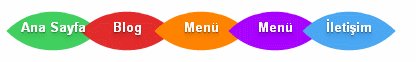
<nav>
<ul class="top-menu">
<li><a href=#>Ana Sayfa</a><div class="menu-item" id="home"></div></li>
<li><a href=#>BlogOkulu</a><div class="menu-item" id="cataloge"></div></li>
<li><a href=#>Menü</a><div class="menu-item" id="price"></div></li>
<li><a href=#>Hakkımızda</a><div class="menu-item" id="about"></div></li>
<li><a href=#>İletişim</a><div class="menu-item" id="contact"></div></li>
</ul>
</nav>
Son olarak kaydettiğimiz html/javascript gadgetini blog kayıtlarının hemen üstüne yada başlık kısmının hemen altına sürükleyip bırakıyoruz.




ben yapamadım hata veriyor
YanıtlaSilTeşekkürler, denildiği gibi yaparsanız çok kolay!
YanıtlaSilTAMAM YAPIYORUM BLOĞUMDA MENÜ YER ALIYOR AMA ÖR/ MENÜDE ANA SYFAYA TIKLADIĞIMDA BENİM ANA SYFAM NASIL GÖRÜKECEK
YanıtlaSilbende yapamıyorum bloğumdaki içerikler nasıl yönlenecek,ayrıca html düznle kısmı yayın yaparken olan kısımmıdır.tasarım html düzenle diye bir buton yokki benim menümde lütfen yardım edermisiniz
YanıtlaSilHtml Düzenle kısmı dediğimiz blogunuzun html kodlarının bulunduğu kısım, yani Şablon>Htmlyi Düzenle yolunu takip edip gideceğiniz kısım.Yazı yayınladığınız yerdeki html değil yani.
YanıtlaSilİçerik yönlendirmeyle ilgili olarak:
2.Adımda verdiğimiz mavi renkli karelerin yerine içeriğinizin linkini kırmızı renkli olan yere ise menüde görünmesini istediğiniz ismi yazıyorsunuz.
Örnek:Menüde blog okulu görünecek ve tıklayınca blogokulu.org adresine yönlenecek diyelim.Bunun için 2. Adımda verdiğimiz kodu aşağıdaki düzenliyorsunuz.
BlogOkulu
Ben maalesef Blogger'ın yeni arayüzü nedeniyle son adımı bir türlü yapamıyorum.Ek olarak resime bakıp anlayabilirsiniz.HTML/Java Script seçeneği yok.Lütfen yardım edin... :( :(
YanıtlaSilKolay gelsin süper anlatım teşekkürler. 1. Sorum; ornegın hakkımızda bırşeyler yazdık bunun menüde gorunmesını tıklayınca da yazının okunmasını ıstedık... Bız bu hakkımda yazısını önce bloga yazıp yayınlıyacakmıyız( lınk olarak çıkması ıcın) sonra bu lınkımı kopyalıyacagız, yoksa daha kolay bır yolu var mı? 2. Sorum iletişime tıkladıgımızda dırek maıl sayfasını acılacak(mail kutusu gıbi) yoksa ıletısıme tıklıycaz oradakı sayfada maıl adresımı yazacak? İletişime tıkladıgımda dırek mail sayfasına nasıl ulaşırım? 3. Sorum;menüde " yemek" başlığı açtım dıyelim tıkladığımda tüm yemek yazıları ard arda nasıl sıralanacak? Yemeğe tıkladım makarna , pasta vsvs sonrakı sayfa gıbı? Tüm benzer konuları aynı katagorıde nasıl sıralarım? Çok sordum;) sabırsızlıkla yanıtınızı bekliyorum sevgıler saygılar
YanıtlaSilcevap:1hakkımızda kısmını aynen dediğiniz gibi yapabilirsiniz.Yada blogger kullanıcı panelinden sayfa oluştur ile yeni bir sayfada hakkınızda bilgi yayınlayabilirsiniz.Bu sayfanın linkinide herhengi bir yere verbilirsiniz.
YanıtlaSilcevap:2bu kon ile ilgili google dökümanlar ile iletişim formu düzenleme adlı yazımıza bir göz atmanızı tavsiye ederim.
cevap:3bununla ilgili olarakda blogger kategori oluşturma yazımıza göz atmanızı tavsiye ederim.
eğer yapamazsanız iletişimden mesaj atın size yardımcı olalım.