Popüler Yayınlar Eklentisinin blogunuzda kurulu olması gerekiyor.Eğer popüler yayınlar eklentisi blogunuzda kurulu değilse;
Kumanda Paneli>Tasarım>Gadget Ekle>Popüler Yayınlar yolunu takip edip popüler yayınlar eklentisini blogunuza kurabilirsiniz.(Görüntülenecek yazı sayısını 10 Adet olarak ayarlayın)
Popüler Yayınlar Eklentisini blogumuza kurduktan sonra, ufak bir kod ekleyerek Popüler Yayınlar Eklentimizi Animasyonlu hale getireceğiz.
Kumanda Paneli>Tasarım>Gadget Ekle>Html/Javascript yolunu takip ediyoruz ve aşşağıdaki kodu kopyalayıp açılan gadgetimizin içine yapıştırıp kaydediyoruz.
<!-- blogokulu.blogspot.com Kodu Baslat -->
<style type="text/css" media="screen">
#PopularPosts1 {
overflow:hidden;
margin-top:5px;
padding:0px 0px;
height:400px;
}
#PopularPosts1 ul {
width:220px;
overflow:hidden;
list-style-type: none;
padding: 0px 0px;
margin:0px 0px;
}
#PopularPosts1 li {
width:208px;
padding: 5px 5px;
margin:0px 0px 5px 0px;
list-style-type:none;
float:none;
height:80px;
overflow: hidden;
background:#fff url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/post.jpg) repeat-x;
border:1px solid #ddd;
}
#PopularPosts1 li .item-title {
color:#A5A9AB;
font-size:1em;
margin-bottom:0.5em;
}
#PopularPosts1 li .item-title a {
text-decoration:none;
color:#4B545B;
font-size:11px;
height:18px;
overflow:hidden;
margin:0px 0px;
padding:0px 0px 2px 0px;
}
#PopularPosts1 li img {
float:left;
margin-right:5px;
background:#EFEFEF;
border:0;
}
#PopularPosts1 li .item-snippet {
overflow:hidden;
font-family:Tahoma,Arial,verdana, sans-serif;
font-size:10px;
color:#262B2F;
padding:0px 0px;
margin:0px 0px;
}
#PopularPosts1 .item-snippet a,
#PopularPosts1 .item-snippet a:visited {
color:#3E4548;
text-decoration: none;
}
#PopularPosts1 .spyWrapper {
height: 100%;
overflow: hidden;
position: relative;
}
#PopularPosts1 {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.tags span,
.tags a {
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
}
a img {
border: 0;
}
-->
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8">
$(function () {
$('.popular-posts ul').simpleSpy();
});
</script>
<script src="http://accordion-for-blogger.googlecode.com/svn/trunk/simplespy.js" type="text/javascript"></script>
<!-- blogokulu.blogspot.com Kodu Bitir -->
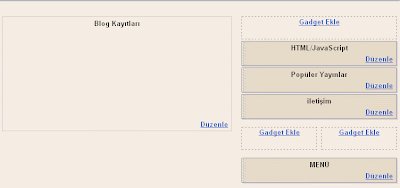
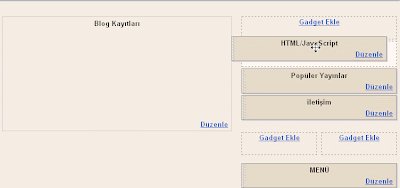
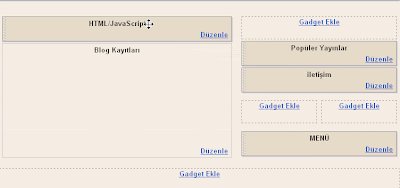
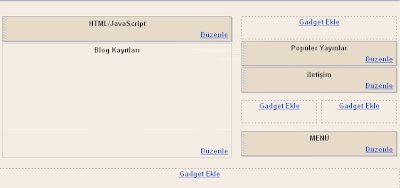
Animasyonun düzgün çalışması için yapmamız gereken son bir işlem daha var.Popüler Yazılar için eklediğimiz kodun bulunduğu gadgeti, Blog Kayıtları nın üst kısmına sürükleyip bırakıyoruz.Ardından kaydedip çıkıyoruz.
Animasyonlu Popüler Yazılar Eklentimiz kullanıma hazır.



Yaptım ama kodu blog kayıtlarının üstüne aldığımda blogokulu.blogspot.com adresi çıkıyor ve görünüyor. Onu nasıl düzeltebilirim?
YanıtlaSilUyardığını için teşekkürler.Kod düzeltildi.
YanıtlaSilYaptım ama hareket olmadı sabit duruyor...
YanıtlaSilEklediğimiz Html/javascript Gadgetini Blog Kayıtlarının üzerine sürükleyip bırakmazsan dediğin hatayı verir.
YanıtlaSilhttp://uydublog.blogspot.com/ adresindeki, konu başlıklı yazılarımı çerceve içine almam için hangi kodları bulmam ve değiştirmem gerekiyor? Misal böyle bir çerceve istiyorum
YanıtlaSilhttps://lh4.googleusercontent.com/-_ezIKmFg5DE/T1WZD5UrH-I/AAAAAAAAAkw/DJzGTHfDveQ/s612/23.jpg
https://lh5.googleusercontent.com/-cYP3eqMyOdw/T2IvQLNy4fI/AAAAAAAAAys/8WqaCa5PUtQ/s640/ads%25C4%25B1z.jpg 94 tane post ifadesi buluyor şablonda.. birkaç kod ile sorunu çözerim diye düşünmüştüm, öyle değilse boşver..
YanıtlaSilPOST başlığı ile başlayan css satırını bulman gerekiyor
YanıtlaSililgi ve alaka için tşkederim.. Nacizane fikrimide belirtmek gerekirse, daha çok css ağırlıklı, özelleştirmeye yönelik paylaşımlar olursa blog'da daha başarılı olur. Benzeri bloglar çok, farklı olmak iyidir.. Tekrar tşkler :)
YanıtlaSildostum eline sağlık paylaşım için :)
YanıtlaSilTeşekkürler
YanıtlaSilselam bır sey sorabılırmıyım kımse varmı
YanıtlaSilblogumda reklam yayınlıyorum ama sag tarafta ta da gorunuyor reklamlar ne yapmam gerekıyor
YanıtlaSilyokmu cevap verecek
YanıtlaSilSORUMA CEVAP VERECEK KIMSE VARMI
YanıtlaSilsüpermiş çok teşekkürlerrrrrrrrrrr
YanıtlaSilHocam emeğinize sağlık güzel bir çalışma olmuş yanlız bloğuma kodları eklediğimde daha önce eklemiş olduğum jquery haber slaytın çalışması durdu.Galiba jquery çakışması oldu bunu nasıl engelliyebilirim.Yardımınız için şimdiden tşkler.
YanıtlaSilaynı sotun bende de oluştu, yardım lütfen..
YanıtlaSilhareket etmiyor blog kayıtlarının üstüne koydm
YanıtlaSilbn sizin gibi çok tıklananlar yapmak istiyorum nasıl olucak
YanıtlaSilKumanda Paneli>Tasarım>Gadget Ekle>Popüler Yayınlar yolunu takip edip.Popüler yayınlar başlığınızı çok tıklananlar olarak değiştirerek bu eklentiyi ekliyebilirsiniz.
YanıtlaSilonu demiyorum slaytsız olanı yapmak istiyorum çerçeve şeklinde olsun
YanıtlaSilhocam ekledım degısıklık yapmadan ama goruntu baslık hıcbırsey yok
YanıtlaSilhttp://menzilduragi.blogspot.com/
YanıtlaSilbenim popüler yayınlarımda ressimlerim çıkmıyor. beni takip edenlerdede sadece yazılarım çıkıyor ressim yine yok. bunu nasıl değiştirebilirim.geçende yazmıştım ama şimdi yorumumu bulamıyorum cevap yazdınızmı bilmiyorum. bende sizin yan sutundaki gibi konular kategoriler sitene ekle sekmesi olsun istiyorum. bunu benim temamdada yapılırmı.
YanıtlaSilcevap yazmamışsız
YanıtlaSilgörünmesini istediğiniz remi yazının en başına koyun görünecektir.ortalara yada sona koyulan resimler görünmüyor malesef,bende şimdi farkettim bunu..
YanıtlaSilselamlar şimdi şöle bir sorun bu yazının 2.si içince geçerli bu sorun.kod başlarken sizin adlesle başlıyor ve bitiyor ya o kısmı silip kendi adresimizi yazdım gene olmadı.kodu başlat kodu sil yazılarını sildim gene olmadı.zaten popiler yazılarım vardı slayt olsun istemiştim sizin eklentinizle var olan popiler yayınların boyuty değişti ama hareket etmiyor.tamamen kaldırdım sadece gadget olarak kaldı.?teşekkürler
YanıtlaSil