
Film şeridi gibi yatay olarak hareketli bir şekilde kayan, blogger kullanıcıları için tasarlanmış bir slayt alanını daha önce sizlerle paylaşmıştık,şimdi ise kullanım ve çalışma prensibi olarak aynı fakat görünümü ve hareketliliği farklı olan bir yatay slayt alanını sizlere tanıtacağız.Yine etiket bazlı çalışan yatay kayan slayt alnını blogunuza uygulamayı anlatacağız.Bu slayt alanını uygulamadan önce bir etiket seçiyorsunuz,biz slayt etiketini seçtiğinizi varsayarak anlatıma devam edelim, slayt alanında görünmesini istediğiniz yazıların etiketlerinden bir tanesine seçtiğimiz slayt kelimesini yazıyoruz.Bu şekilde slayt alanında slayt etiketi yazdığımız yazımız görünecektir.
Adım adım blogger için kayan yatay film şeridi halinde hareketli slayt alanını blogunuza eklemeyi anlatalım:
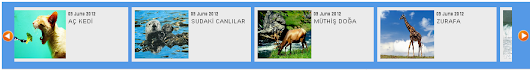
DEMO GÖRÜNÜM
1-Blogger Hesabımızla Giriş Yapıyoruz.
2-Uyarı!Her ihtimale karşı blogger şablonumuzun yedeğini alalım.
3-Kumanda Paneli>Şablon>Htmlyi Düzenle yolunu takip edip widget şablonlarını genişlet kutucuğunu işaretliyoruz.
4-Kodlar içerisinde Ctrl+F yardımı ile ]]></b:skin> kodunu aratıp buluyoruz.
5-Aşşağıdaki kodu kopyalayıp bulduğumuz ]]></b:skin> kodundan önceki kısma yapıştırıyoruz.
#carousel{width:980px;height:125px;border-bottom:1px solid #ccc;position:relative;display:block;background:#5599e6;margin-bottom:8px}
#carousel h5{color:#555;margin:2px}
#carousel .container{position:absolute;left:24px;width:960px;height:125px;overflow:hidden}
#carousel .thumb{float:left;margin-right:5px;}
#carousel #previous_button{position:absolute;width:24px;height:125px;background:url(http://3.bp.blogspot.com/-vxUtQ_S674s/T-8KtEsewAI/AAAAAAAAHGs/cfd8RK0R-vM/s1600/previous.png) center;z-index:100;cursor:pointer;}
#carousel #next_button{position:absolute;right:0;width:24px;height:125px;background:url(http://3.bp.blogspot.com/-FaZC4Gr6pS0/T-8KsaJKtHI/AAAAAAAAHGk/GDXOy42rx3Q/s1600/next.png) center;z-index:100;cursor:pointer;}
#carousel #next_button:hover,#carousel .thumb:hover,#carousel #previous_button:hover{filter:alpha(opacity=70);opacity:.7}
#carousel ul{width:100000px;position:relative;margin-top:10px}
#carousel ul li{background:#ebebeb;display:inline;float:left;text-align:left;font:bold 11px Arial;border:0px solid #ccc;width:212px;height:90px;margin:0 2px 20px 6px;padding:6px}
#carousel ul li a.slider_title{color:#222;display:block;margin-top:0;padding-top:0}
#carousel ul li a.slider_title:hover{color:#1b5d97}
#carousel a img{display:block;background:#fff;margin-top:0}
6-Html kodları içerisinde </head> kodunu aratıp buluyoruz.Aşağıdaki kodu kopyalayıp bulduğumuz </head> kodundan önceki kısma yapıştırıyoruz.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'/>
<script src='http://kauman.googlecode.com/files/jcarousellite.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
imgr = new Array();
imgr[0] = "http://2.bp.blogspot.com/-uitX7ROPtTU/Tyv-G4NA_uI/AAAAAAAAFBY/NcWLPVnYEnU/s1600/no+image.jpg";
showRandomImg = true;
aBold = true;
summaryPost = 140;
summaryTitle = 25;
numposts1 = 12;
function removeHtmlTag(strx,chop){
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
s = s.join("");
s = s.substring(0,chop-1);
return s;
}
function showrecentposts(json) {
j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0;
img = new Array();
document.write('<ul>');
for (var i = 0; i < numposts1; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var pcm;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
postdate = entry.published.$t;
if(j>imgr.length-1) j=0;
img[i] = imgr[j];
s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d;
//cmtext = (text != 'no') ? '<i><font color="'+acolor+'">('+pcm+' '+text+')</font></i>' : '';
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["January","February","March","April","May","June","July","August","September","October","November","December"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
for(var u2=0;u2<month.length;u2++){
if(parseInt(m)==month[u2]) {
m = month2[u2] ; break;
}
}
var daystr = day+ ' ' + m + ' ' + y ;
var trtd = '<li class="car"><div class="thumb"><a href="'+posturl+'"><img width="100" height="90" class="alignnone" src="'+img[i]+'"/></a></div><h5>'+daystr+'</h5><a class="slider_title" href="'+posturl+'">'+posttitle+'</a></li>';
document.write(trtd);
j++;
}
document.write('</ul>');
}
//]]>
</script>
kod içerisinde:
numpostsl=12 slayt alanında görüntülenecek resim sayısını belirtir.Bu değeri arttırıp azaltabiliriz.
renkli olarak verdiğimiz width ve height değerleri slayt alanında görüntülenecek resimlerin boyutunu belirtir.
7-Son olarak yine html kodları içerisinde Ctrl+F yardımı ile <div id=’main-wrapper’>kodunu aratıp buluyoruz.Aşağıdaki kodu kopyalayıp bulduğumuz <div id=’main-wrapper’> kodundan önceki kısma yapıştırıyotruz.
Not:Eğer kodlar içerisinde <div id=’main-wrapper’> kodunu bulamazsanız; <div class=’column-center-outer’> kodunu bulun ve aşağıdaki kodu kopyalayıp bu kodun bir üst satırına yapıştırın.
<b:if cond='data:blog.pageType != "item"'>
<div id='carousel'>
<div id='previous_button'/>
<div class='container'>
<script>
document.write("<script src=\"/feeds/posts/default/-/sport?max-results="+numposts1+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
</script>
<div class='clear'/>
</div>
<div id='next_button'/>
</div>
<script type='text/javascript'>
(function($) { $(document).ready(function(){
$("#carousel .container").jCarouselLite({
auto:4000,
scroll: 1,
speed: 800,
visible: 5,
start: 0,
circular: true,
btnPrev: "#previous_button",
btnNext: "#next_button"
});
})})(jQuery)
</script>
</b:if>
kod içerisinde:
visible:5 değeri birkerede slayt alanında görüntülenen resim sayısını gösterir.
“slayt” Yukarıdaki anlatımda yatay slayt alanının etiket bazlı çalıştığını söylemiştik, slayt alanında görüntülenmesini istediğimiz yazılar için etiketi burdan belirliyoruz.Örnek: “slayt” yerine “resim” yazdığımızı varsayalım:slayt alanında görünmesini istediğimiz yazımızın etiketlerinden bir tanesini “resim” olarak girdiğimiz zaman, yazımız slayt alanında görüntülenecektir, eğer yazıyı slayt alanından kaldırmak istersek yayınladığımız yazıdaki “resim” etiketini silmemiz yeterli olacaktır.Burdaki etiket seçimi size kalmış.
8-Son olarak şablonumuzu kaydedip çıkıyoruız.Eğer yukarıdaki adımları doğru olarak uygularsanız yatay slayt alanı blogunuzda yada sitenizde görünecektir.blogokulu.org

