| Blogunuzda kenar çubuğuna ekliyebileceğiniz birbirinden şık görünüm olarak hoş ve
üstelik navigasyonlu olan tam 25 adet navigasyonlu dikey menü içerisinden
istediğinizi blogunuza uygulayabilmek için; Beğendiğiniz dikey menüye ait CSS kodunu HTML kodları içerisinde ]]></b:skin> kodunu bulup menüye ait CSS kodunu ]]></b:skin>kodundan önceki kısma yapıştırın. |
HTML kodları içerisinde
<li><a href="#1" >Link 1</a></li>
<li><a href="#2" >Link 2</a></li>
<li><a href="#3" >Link 3</a></li>
<li><a href="#4" >Link 4</a></li>
<li><a href="#5" >Link5</a></li>
Link1-Link2-Link3-Link4-Link5:yerinede menüde görünmesini istediğimiz isimleri yazıyoruz.
Örnek:
<li><a href="http://blogokulu.org" >Blog Okulu</a></li>
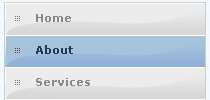
Navigasyonlu Dikey Menü #1

CSS Kodu:
HTML Kodu:
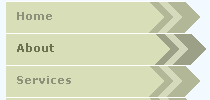
Navigasyonlu Dikey Menü #2

CSS Kodu:
HTML Kodu:
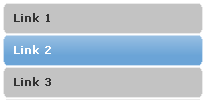
Navigasyonlu Dikey Menü #3

CSS Kodu:
HTML Kodu:
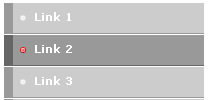
Navigasyonlu Dikey Menü #4

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #5

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #6

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #7

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #8

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #9

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #10

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #11

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #12

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #13

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #14

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #15

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #16

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #17

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #18

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #19

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #20

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #21

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #22

HTML Kodu:
Navigasyonlu Dikey Menü #23

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #24

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #25

CSS Kodu:
HTML Kodu:

Teşekkür ederim...Hocam mail attım size...Rica etsem yanıtlar mısınız?
YanıtlaSilkardeşim mailini bulamadım tekrar atarsan sevinirim,kusura bakma okadar çok mail geliyor ki.
YanıtlaSil